Google Core Web Vitals – der neue Rankingfaktor
Die Core Web Vitals werden von Google als wichtigster Indikator für die Page Experience einer Website herangezogen. Seit Juni 2021 werden die Core Web Vitals als Rankingfaktor für die mobile Suche angewendet. Seit Februar 2022 werden sie auch in der Desktop Suche als Rankingfaktor verwendet werden und sind daher fixer Bestandteil in der Suchmaschinenoptimierung.
Was sind die Core Web Vitals von Google?
Die Google Core Web Vitals bestehen aktuell aus drei Metriken, welche besonders wichtig für die Beurteilung der User Experience sind. Diese Kennzahlen geben Auskunft über die Ladezeit, die Reaktionsfreudigkeit sowie die visuelle Stabilität einer Website während dem Ladevorgang.
Die Google Core Web Vitals bestehen aus folgenden Kennzahlen:
- Largest Contentful Paint (LCP)
- Cumulative Layout Shift (CLS)
- First Input Delay (FID)
- Ab März 2024: Interaction to Next Paint (INP)
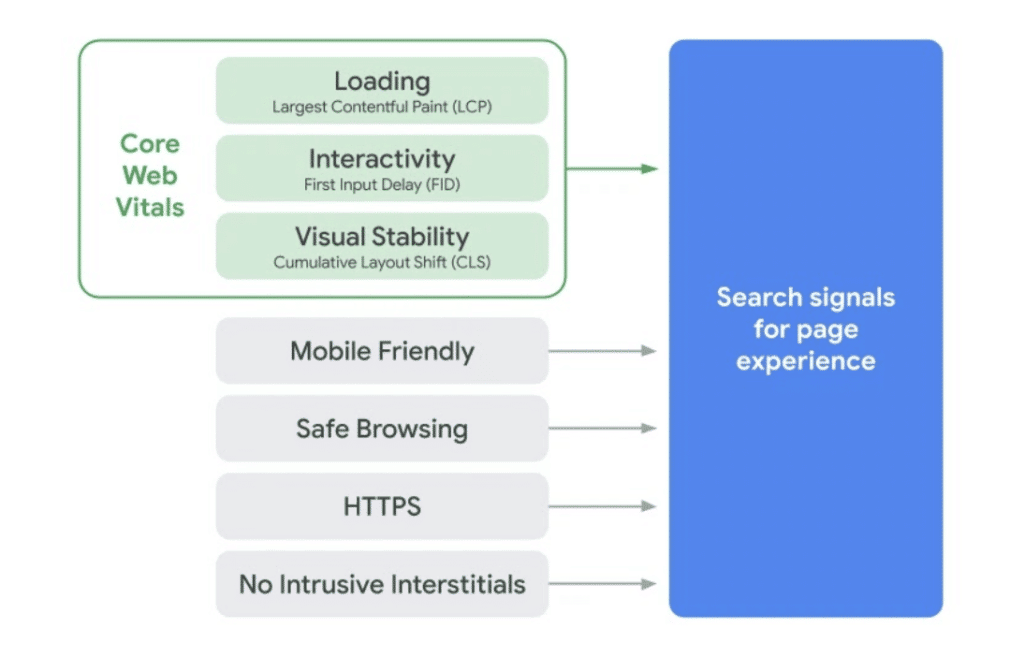
Die Core Web Vitals sind jedoch nur ein Teil der kompletten Page Experience. Ebenfalls Bestandteile der Page Experience sind laut Google folgende Faktoren:
- Mobilfreundlichkeit
- HTTPS
- Safe Browsing
- keine störenden Interstitials

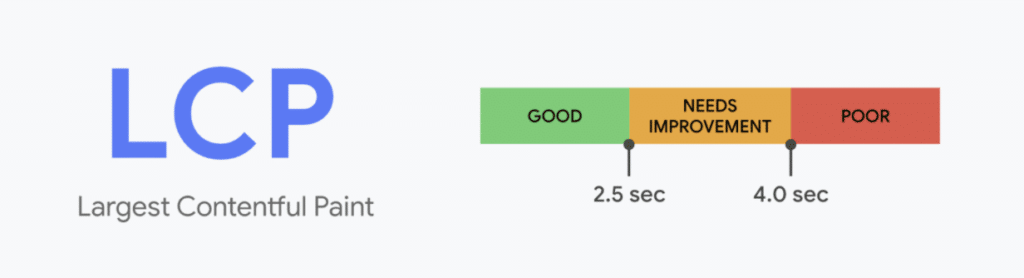
Largest Contentful Paint (LCP)
Der Largest Contentful Paint gibt Auskunft über die Ladezeit einer Website. Der LCP zeigt an, wie lange es dauert bis das größte Element einer Seite geladen ist.
Beispiel: Auf einer Website sind verschiedene Bilder mit unterschiedlichen Größen eingebunden. In diesem Fall würde der LCP angeben wie lange es dauert bis das größte Bild geladen ist.
Laut Google sollte der Largest Contentful Paint nicht mehr als 2500 Millisekunden betragen, damit dieser noch im grünen Bereich liegt.

Wie kann der Largest Contentful Paint (LCP) optimiert werden?
Der Largest Contentful Paint bezieht sich, wie bereits erwähnt, auf die Ladezeit einer Website. Alles was zur Verbesserung der Ladezeit unternommen wird, begünstig auch den LCP.
Top-Optimierungsmaßnahmen für den LCP:
- hohe Antwortzeiten des Servers vermeiden – beispielsweise durch leistungsfähigere Hardware, Verwendung von CDNs oder durch das Caching von statischen Ressourcen
- nicht benötigtes CSS und JavaScript entfernen
- Bilder optimieren und komprimieren
- wichtige Ressourcen mittels <link rel=”preload”> vorladen
- Server-Side Rendering oder Pre-Rendering verwenden
- kritisches CSS inline setzen
- CSS, welches nicht sofort benötigt wird, asynchron nachladen
- HTML-Seiten hauptsächlich aus dem Cache ausliefern
- Verwendung von Adaptive-Serving: Ausspielung der Ressourcen an die verfügbare Bandbreite anpassen – bei langsamer Internetverbindung statt einem Video ein Bild ausspielen
Cumulative Layout Shift (CLS)
Der Cumulative Layout Shift wird als Kennzahl für unerwartete Verschiebungen des Layouts während dem Laden einer Website verwendet. Er wird durch das Summieren von Layoutverschiebungen in Session Windows gemessen. So werden Gruppierungen von mehreren Layoutverschiebungen genannt.
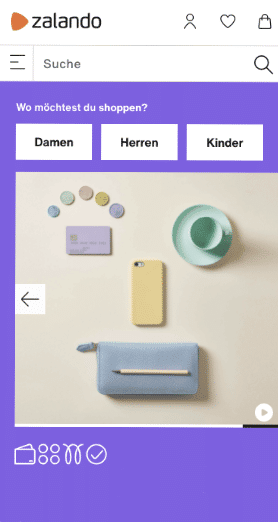
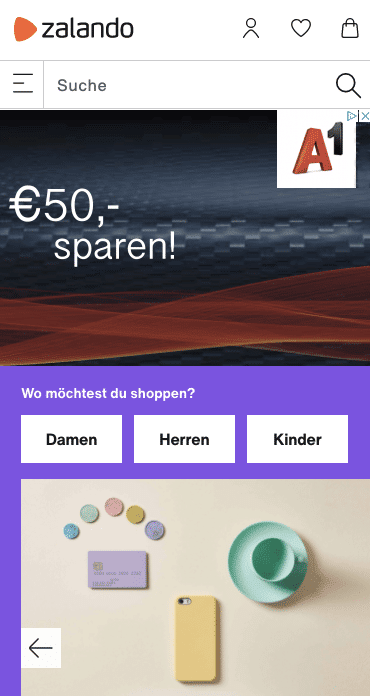
Beispiel: Plötzliche Layoutverschiebungen können auftreten, wenn Werbung nachgeladen wird oder Inhalte nachträglich per JavaScript hinzugefügt werden. Anbei befindet sich eine simulierte Layoutverschiebung am Beispiel der mobilen Zalando-Startseite.


Unerwartete Layoutverschiebungen beeinträchtigen die User Experience, da sie zu nicht gewollten Klicks führen können. Wenn ein Button oder ein Link nach unten oder auf die Seite rutscht, kann es sein, dass Website-Besucher auf einen falschen Link oder Button klicken.
Laut Google sollte der CLS maximal 0,1 betragen, damit eine Website im grünen Bereich liegt. Aktuell erfüllen nur sehr wenige Websites diese Benchmark.
Wie kann der Cumulative Layout Shift (CLS) optimiert werden?
Der Cumulative Layout Shift ist die Kennzahl für unerwartete Layoutverschiebungen. Maßnahmen, welche die Stabilität einer Website beim Laden verbessern, begünstigen auch den CLS.
Top-Optimierungsmaßnahmen für den CLS:
- alle Bilder mit Breiten- und Höhenangaben im HTML kennzeichnen
- nachträgliches Einfügen von Inhalten mittels JavaScript vermeiden
- Anzeigen, Iframes und weitere nachträglich geladene Inhalte mit Breiten- und Höhenangaben im Quellcode kennzeichnen
- kritisches CSS vorab laden
- Sofern Fonts nachgeladen werden, sollten diese mittels <link rel=”preload”> integriert werden
Bye bye » First Input Delay
Der First Input Delay gibt Auskunft über die Reaktionsgeschwindigkeit einer Website. Der FID misst die Dauer zwischen der ersten Interaktion des Nutzers (z.B. Klick auf einen Button) und dem Beginn der Verarbeitung der Nutzerinteraktion durch den Browser. Diese Kennzahl wird ab März 2024 vom Interaction to Next Paint (INP) abgelöst.
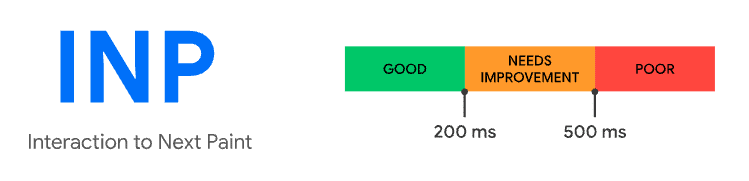
Hallo » Interaction to Next Paint (INP)
INP, kurz für “Interaction to Next Paint”, stellt eine Metrik dar, welche die Reaktionsfähigkeit einer Webseite im Hinblick auf ihre Benutzerinteraktionen erfasst. Der INP wird durch die Messung der Latenzzeit aller Mausklicks, Tippeingaben und Tastenanschläge während des Aufenthalts eines Nutzers auf der Webseite ermittelt. Der finale INP Wert wird durch die längste gemessene Interaktion bestimmt, wobei Ausreißer nicht berücksichtigt werden.
Laut Google sollte der Interaction to Next Paint max. 200 Millisekunden betragen.

Wie kann der INP optimiert werden?
Wie bereits erwähnt bezieht sich der INP auf die Latenzzeit von Nutzerinteraktionen. Grundsätzlich gibt es drei Bereiche, die optimiert werden können: Eingabeverzögerungen, Ereignis-Callbacks, Präsentationsverzögerungen.
Eingabeverzögerungen erkennen und auf ein Minimum reduzieren
Die Eingabeverzögerung beschreibt den ersten Teil einer Nutzerinteraktion. Diese kann aufgrund verschiedener Aktivitäten variieren und manchmal beträchtlich ausfallen. Solche Verzögerungen entstehen oft durch Prozesse im Hauptthread, wie beispielsweise das Laden, Analysieren und Verarbeiten von Skripten oder durch das Abrufen von Daten. Für eine optimale Nutzererfahrung sollten Eingabeverzögerungen auf ein Minimum reduziert werden. Nutzerinteraktionen sollten so schnell wie möglich Ereignis-Callbacks ausführen können.
Ereignis-Callbacks optimieren
Als Ereignis-Callbacks werden Reaktionen auf eine Nutzerinteraktion bezeichnet. Diese sollten so schnell wie möglich ausgeführt und abgeschlossen werden, damit sie den INP nicht beeinträchtigen. Folgende Optimierungsmaßnahmen werden von Google empfohlen:
- lange Aufgaben aufteilen beispielsweise mit setTimeout
- den Code der Ereignis-Callbacks so anpassen, dass diese nur Aktivitäten ausführen, die für den nächsten Frame tatsächlich benötigt werden
- Layout Thrashing vermeiden, da der Browser durch das Aktualisieren der Styles und dem anschließenden Anfordern der Werte zu synchronen Layoutarbeiten gezwungen ist
Präsentationsverzögerungen minimieren
Die Darstellungsverzögerung beginnt beim Ende der Ausführung eines Ereignis-Callbacks und reicht bis zu dem Zeitpunkt, an dem der Browser die daraus resultierenden visuellen Änderungen anzeigt. Folgende Optimierungsmöglichkeiten werden für diesen Schritt vorgeschlagen:
- Die Größe des DOMs minimieren, da kleinere DOMs schneller gerendert werden können
- Elemente, welche außerhalb des Bildschirms liegen, mit der CSS Property “content-visibility” verzögert rendern
Weiterführende Informationen zur Optimierung des INPs findest du auf web.dev.
Wie können die Core Web Vitals gemessen werden?
Für die Bestimmung der Core Web Vitals zieht Google reale Nutzerdaten heran, welche aus dem Chrome User Experience Report stammen. In diesem Report werden Daten gesammelt, die von den Browsern der Nutzer übertragen werden. Die Übertragung erfolgt nur nach ausdrücklicher Zustimmung.
Wer selbst testen möchte, ob die eigene Website im empfohlenen Bereich der Core Web Vitals liegt, kann dazu das Google PageSpeed Insights Tool verwenden. Google stellt hier neben Nutzerdaten auch Labordaten zur Verfügung. Die Labordaten sind jedoch nur Näherungswerte. Es sollte beachtet werden, dass nur die Nutzerdaten Auswirkungen auf das Ranking haben.
Messung der Core Web Vitals mit dem Head-Up-Display von Google Chrome
Wer selbst einen Live-Test durchführen möchte, kann dies mit Google Chrome ab Version 90 machen. Diese Version verfügt über ein Head-Up-Display, welches Werte für die Core Web Vitals der jeweiligen Website anzeigt.
Die Aktivierung des Head-Up-Display in Google Chrome (ab Version 90)
- about:flags in die Browserleiste eintippen und laden
- nach “show performance metrics in HUD“ suchen
- show performance metrics in HUD von default auf enabled umstellen
Beginnen Sie jetzt die Core Web Vitals Ihrer Website zu optimieren, um bestens für das Google Page Experience Update vorbereitet zu sein. Wir helfen Ihnen gerne dabei!