Erst im Juni 2021 wurde die Page Experience und somit auch die Core Web Vitals als Rankingfaktor in der mobilen Suche eingeführt. Im Februar 2022 wird die Page Experience nun auch zum Desktop-Rankingfaktor.
Page Experience und Core Web Vitals in der Desktop-Suche
Schon im Mai vergangenen Jahres hat Google angekündigt, dass die Page Experience in Zukunft auch in der Desktop-Suche als Rankingfaktor angewendet werden soll. Bis jetzt wird nur die mobile Suche von der Page Experience und den dazugehörigen Core Web Vitals beeinflusst.
Nun gibt es aber einen fixen Zeitplan: Im Februar 2022 wird ein weiteres Google-Update ausgerollt, in welchem die Page Experience dann auch in der Desktop-Suche als Rankingfaktor zur Anwendung kommt.
Worauf muss bei der Desktop Page Experience geachtet werden?
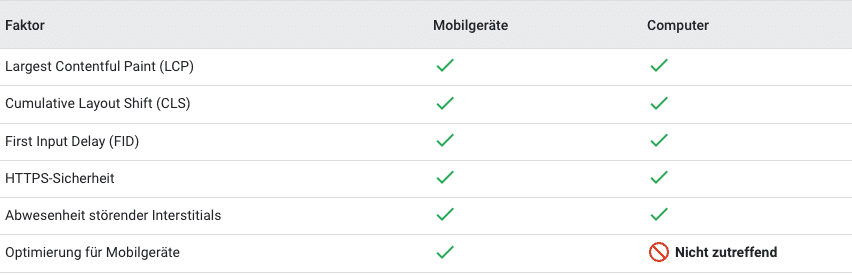
Grundsätzlich gelten dieselben Kriterien wie auch schon bei der mobilen Page Experience und den mobilen Core Web Vitals. Im Detail sprechen wir von diesen Kriterien bzw. Kennzahlen:
- Verwendung von HTTPS
- keine störenden Interstitials
- Largest Contentful Paint (LCP)
- Cumulative Layout Shift (CLS)
- Fist Input Delay (FID)
Eine Ausnahme gibt es dann doch: die Mobilfreundlichkeit spielt (logischerweise) bei der Desktop Page Experience keine Rolle.

Welche Werte müssen die Desktop Core Web Vitals erreichen?
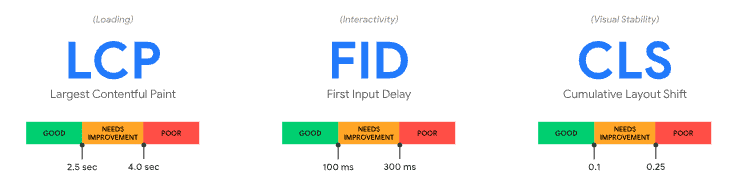
Für die Desktop Core Web Vitals gelten dieselben Benchmarks wie für die mobilen Core Web Vitals. Für den Largest Contentful Paint (LCP), First Input Delay (FID) und den Cumulative Layout Shift (CLS) bedeutet das folgendes:

- LCP – sollte nicht länger als 2,5 Sekunden laden
- FID – sollte unter 100 Millisekunden liegen
- CLS – sollte unter 0,1 liegen
Wie können die Desktop Core Web Vitals optimiert werden?
Bei der Optimierung der Core Web Vitals für die Desktop-Version einer Website können dieselben Maßnahmen angewendet werden wie für die Suchmaschinenoptimierung der mobilen Version. Wir haben bereits in zwei weiteren Blog-Artikeln darüber geschrieben wie Sie Ihre Core Web Vitals optimieren können.
Sie möchten sich generell über die Core Web Vitals informieren sowie Tipps und Tricks zur Optimierung lesen? Dann sollten Sie unseren Artikel “Google Core Web Vitals” lesen.
Sie sind speziell an der Optimierung des Cumulative Layout Shifts (CLS) interessiert? Dann empfehlen wir unseren Artikel “Wie optimiert man den Cumulative Layout Shift“.
Hast du noch offene Fragen?
Du benötigst unsere Hilfe oder hast noch offene Fragen zur Page Experience?
Melde dich jederzeit gerne bei uns – gemeinsam beseitigen wir alle Unklarheiten! Die Spezialisten von KlickImpuls helfen dir aber natürlich auch bei jeder anderen Frage im Online Marketing weiter! 💙