Cumulative Layout Shift (CLS)
Der Cumulative Layout Shift (CLS) ist eine Kennzahl der drei Core Web Vitals, die unerwartete Layoutverschiebungen während dem Ladevorgang einer Website misst. Der CLS wird durch das Summieren von Layoutverschiebungen in Session Windows gemessen. Ungewollte Verschiebungen des Layouts beeinträchtigen die User Experience des Website-Users und damit auch das SEO.
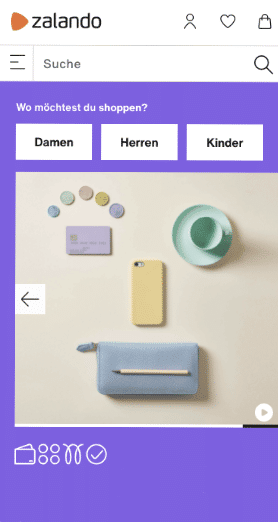
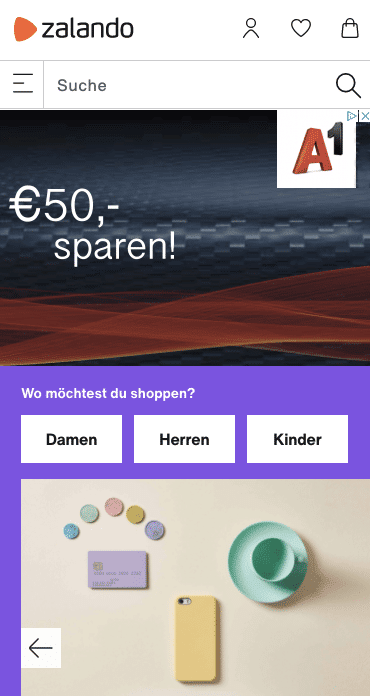
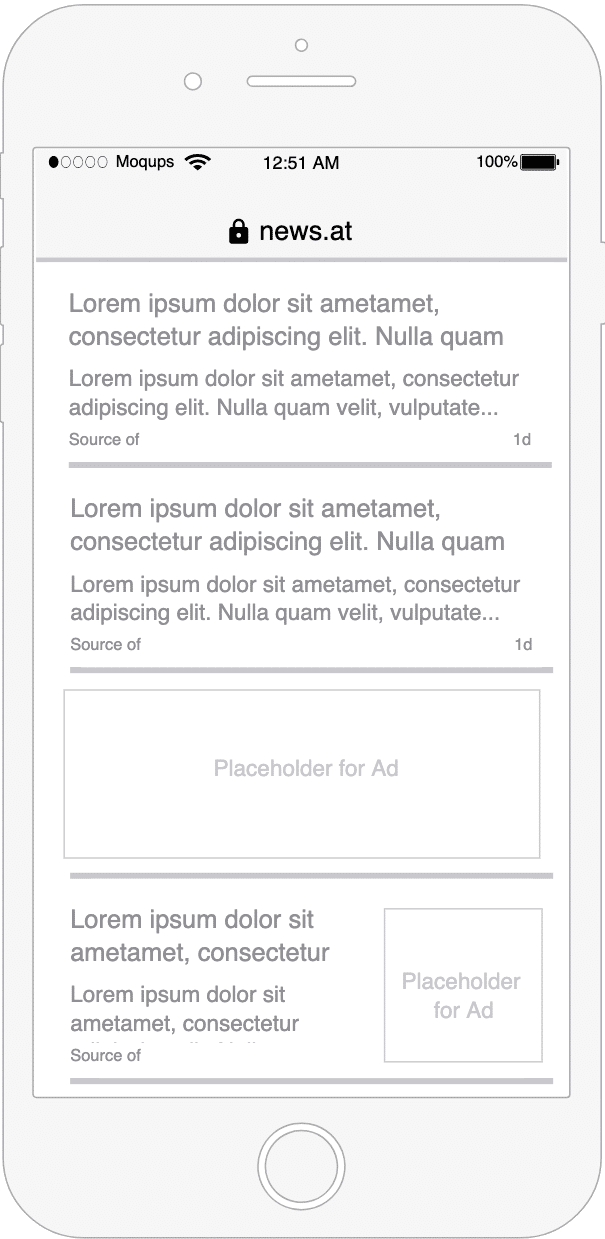
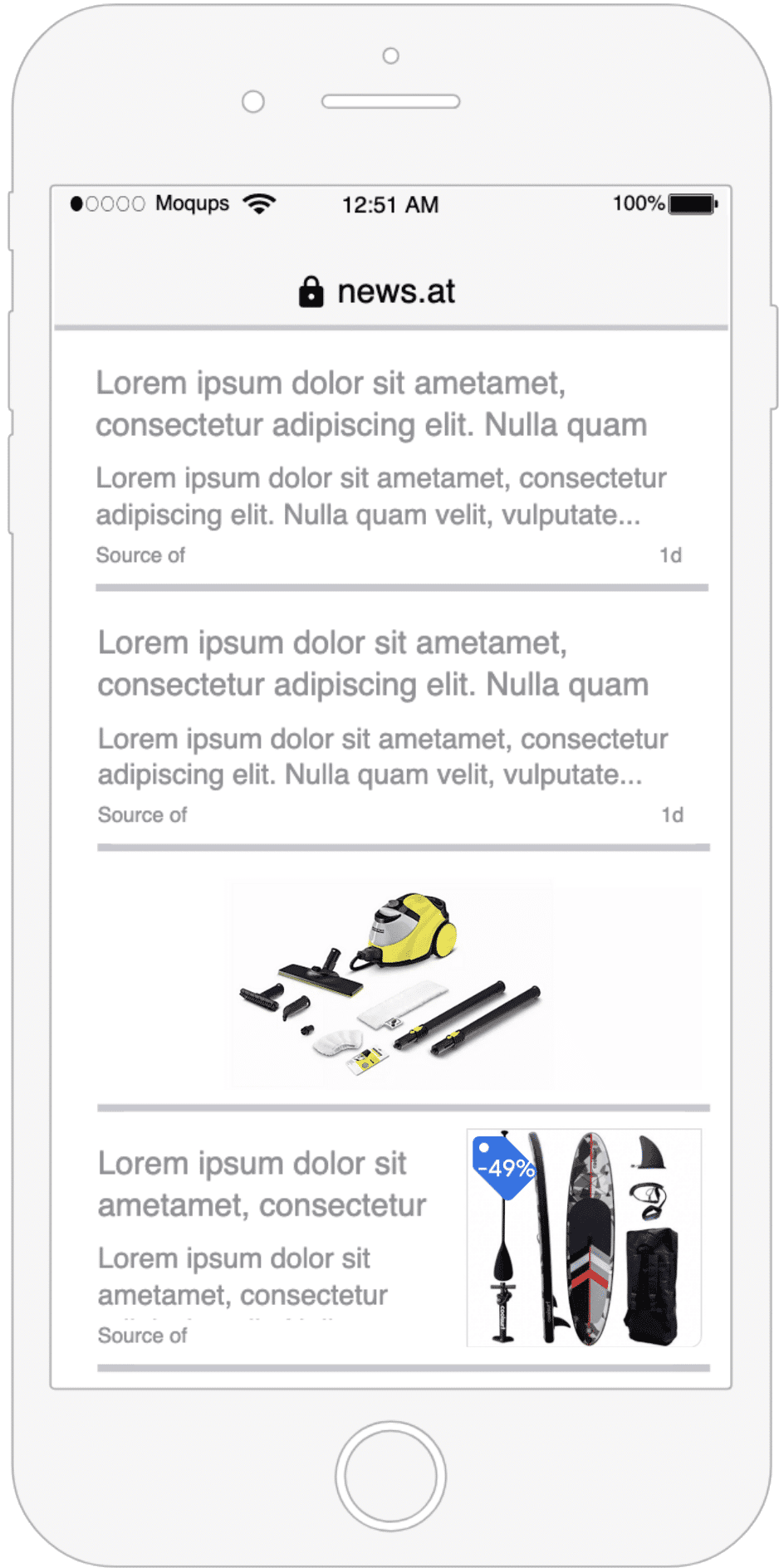
Beispiel: Ein User besucht einen Online Shop, um etwas einzukaufen. Plötzlich wird eine Werbeanzeige innerhalb des Main-Contents eingeblendet, der Inhalt der Website rutscht nach unten. Der User muss sich neu orientieren um sich wieder zurechtzufinden.


Die Core Web Vitals sind seit Juni 2021 ein Rankingfaktor in der mobilen Suche. Ab Februar 2022 werden sie auch in der Desktop Suche als Rankingfaktor verwendet. Neben dem Cumulative Layout Shift (CLS) zählen auch der Largest Contentful Paint (LCP) und der First Input Delay (FID) zu diesen Kennzahlen. Eine aktuelle Studie von Searchmetrics zeigt, dass die Mehrheit der untersuchten Websites die Anforderungen der Core Web Vitals nicht erfüllen. 47% der untersuchten Websites Erfüllen die Anforderungen des LCPs, 90% die Anforderungen des FIDs und 46% die Anforderungen des CLS. Aus diesem Grund beschäftigt sich dieser Blog-Eintrag mit der Optimierung des Cumulative Layout Shifts.
Was verursacht einen schlechten CLS?
Die häufigsten Ursachen für einen schlechten CLS sind:
- Bilder ohne festgelegte Höhe und Breite
- Ads, Iframes, eingebettete Elemente ohne definierte Höhe und Breite
- Content, welcher dynamisch integriert wird
- Fonts, die ein FOUT (flash of unstyled text) oder FOIT (flash of invisible text) erzeugen
- Animationen
Wie kann der Cumulative Layout Shift optimiert werden?
Für die Optimierung des CLS sollten Bilder, Ads, Iframes und andere eingebettete Elemente immer mit einer fixen Höhe und Breite gekennzeichnet bzw. der Platz für diese Elemente reserviert werden. Das Einfügen von neuem Content über bestehenden Content sollte nur im Falle einer User-Interaktion erfolgen. Fonts sollten mit <link rel=preload> vorgeladen werden. Animation sollten mit der CSS-Property transform animiert werden.
Bilder ohne festgelegte Dimensionen
Vor einiger Zeit war es üblich, dass Developer bei Bildern eine fixe Höhe und Breite festgelegt haben. Dies hat sichergestellt, dass schon vor dem Download des Bildes genug Platz verfügbar ist und Layoutverschiebungen vorgebeugt werden.
Als Responsive Webdesign seinen Durchbruch hatte, wurden Höhe und Breite nicht mehr gesetzt und Bild-Dimensionen stattdessen im CSS definiert. Dies hat zur Folge, dass der Browser den benötigten Platz für das Bild erst beim Download bestimmen kann. Plötzliche Layoutverschiebungen treten aufgrund dessen bei responsive Websites sehr häufig auf. Aus User Experience Sicht sind diese Verschiebungen nicht optimal.
Eine Möglichkeit den benötigen Platz im Browser zu reservieren, sind CSS Aspect Ratio Boxen. Der Aspect Ratio eines Bildes, also das Seitenverhältnis, setzt sich aus dem Verhältnis zwischen der Bildhöhe und der Bildbreite zusammen. Normalerweise wird das Seitenverhältnis folgendermaßen angegeben: 16:9, 4:3, etc. Ist eine der beiden Dimensionen bekannt, kann automatisch die zweite berechnet werden. Der Browser kann somit bereits vorab genügend Platz für das Bild reservieren.
Best Practice
Moderne Browser sind in der Lage das Seitenverhältnis auf Basis der Höhe und Breite eines Bildes automatisch festzulegen. Sobald dieses Seitenverhältnis berechnet wurde, hält der Browser diesen Platz frei bevor das Bild überhaupt geladen wurde. Daher wird empfohlen diese beiden Dimensionen standardmäßig im CSS zu setzen, um Layoutverschiebungen vorzubeugen.
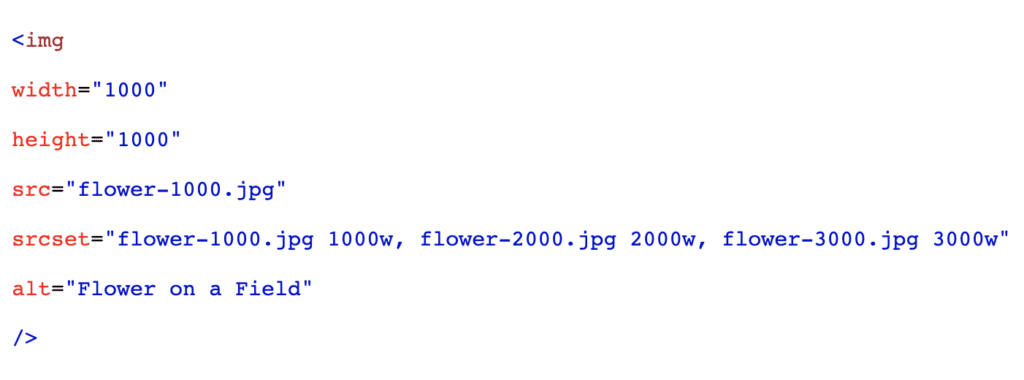
Was tun mit responsive Bildern?
In diesem Fall wird empfohlen dem Browser nicht nur eine Version eines Bildes anzubieten, sondern mehrere Größen. Mit srcset kann dem Browser gezeigt werden zwischen welchen Größenvarianten ausgewählt werden kann.

Advertisements
Online-Banner zählen zu den Hauptverursachern von unerwünschten Layoutverschiebungen. Werbenetzwerke und Publisher sind mittlerweile in der Lage dynamische Anzeigengrößen zur Verfügung zu stellen, um den Viewport bestmöglich zu nutzen. Das kann jedoch zu einer suboptimalen User Experience führen, da die Einblendung von Werbeanzeigen den eigentlichen Content oftmals nach unten schiebt.
Folgende Punkte können für Layoutverschiebungen verantwortlich sein:
- der Ad-Container wird direkt ins DOM eingefügt
- die Größe des Ad-Containers wird mittels First-Party-Code verändert
- die Ad-Tag-Library wird geladen und verändert dadurch die Größe des Ad-Containers
- die Werbeanzeige wird geladen und verändert die Größe des dafür vorgesehen Containers (weil die finale Anzeige andere Maße hat)
Es gibt jedoch Best Practices um Layoutverschiebungen vorzubeugen.
Platz für die Werbeanzeige statisch reservieren
Um Layoutshifts zu vermeiden, wird empfohlen im DOM schon vorab genügend Platz für die Werbeanzeige zu reservieren. Wird nicht genug Platz zur Verfügung gestellt, kann es beim Laden der Ad-Tag-Library zu Layoutverschiebungen kommen. Jedoch sollte nicht vergessen werden, dass beim Ausliefern von kleineren Werbeanzeigen möglicherweise freie Flächen entstehen.


Werbeanzeigen nicht am Beginn des Viewports platzieren
Werbeanzeigen die ganz oben im Browserfenster platziert werden verursachen den größten Layout Shift. Das liegt daran, dass diese Anzeigen mehr Inhalt nach unten verschieben als Ads die in der Mitte des Contents platziert werden. Daher wird eine Platzierung am Beginn des Viewports nicht empfohlen.
Iframes und eingebettete Elemente
Eingebettete Elemente ermöglichen die Einbindung von YouTube Videos, Google Maps, Social Media Postings, usw. Diese Elemente können in verschiedensten Formen auftreten:
- Inline HTML snippet
- eingebettetes Iframe
- JavaScript Tag
Platz für das eingebettete Element freihalten
Diese eingebetteten Elemente können unterschiedliche Größen aufweisen. Beispielsweise ein Social Media Post hat nicht immer dieselbe Größe. Ein Posting mit Bild oder Video benötigt mehr Platz als eines ohne. Plattformen welche eine Einbettung ermöglichen stellen oftmals nicht genug Platz für deren eingebettete Elemente im Browser zur Verfügung. Daraus resultieren ebenfalls unerwartete Verschiebungen des Layouts beim Laden der Elemente.
Ein Workaround um den Cumulative Layout Shift zu minimieren ist die Integration von einem Placeholder oder einem Fallback um genügend Platz für das eingebettete Element zu reservieren. Dafür wird zuerst die Höhe des Elements ermittelt, welches eingebunden werden soll. Dieser Platz sollte dann mit einem Placeholder/Fallback freigehalten werden. Beim Laden des eingebundenen Elements, passt sich dieses dann dem verfügbaren Platz an.
Dynamischer Content
Kurz zusammengefasst lässt sich sagen, dass dynamische Inhalte nur nachgeladen werden sollen, wenn eine User-Interaktion stattgefunden hat. So wird sichergestellt, dass der Layoutshift nicht unerwartet passiert.
In vielen Fällen sorgen dynamische Pop-up Elemente für einen unerwartete Verschiebung des Layouts.
Dazu zählen:
- Newsletteranmeldung
- Related-Content
- App-Instalation
Um einen negativen Einfluss auf den CLS zu verhindern, sollte auch hier genügend Platz im Viewport für diese Elemente reserviert werden. Beispielsweise mittels Placeholder oder einem Skeleton Screen.
Fonts, die ein FOUT oder FOIT erzeugen
Das Downloaden und Rendern von Fonts kann ebenfalls zu unerwarteten Layoutverschiebungen führen und den Cumulative Layout Shift negativ beeinflussen. Folgende zwei Möglichkeiten können auftreten:
FOUT: Eine Fallback-Font wird im Browser angezeigt während die benutzerdefinierte Font geladen wird. Nach Abschluss des Ladevorgangs wird die Fallback-Font durch die benutzerdefinierte Font ausgetauscht. Dieser Vorgang wird auch “Flash of unstyled text” (FOUT) genannt.
FOIT: Der Text einer Website wird so lange nicht angezeigt bis der Browser die benutzerdefinierte Font vollständig geladen hat. Dieser Vorgang wird “Flash of invisible text“ kurz FOIT genannt.
Möglichkeiten zur Minimierung des CLS
Die CSS Eigenschaft font-display ermöglicht in das Render-Verhalten von benutzerdefinierten Fonts einzugreifen. Dafür können folgende Werte verwendet werden, wobei alle Werte (bis auf optional) einen Layout Shift verursachen können:
- auto
- swap
- block
- fallback
- optional
Eine weitere Möglichkeit ist die Verwendung der Font Loading API. Die API kann dabei helfen die Ladezeit von benutzerdefinierten Fonts zu minimieren.
Weiters wird empfohlen für wichtige Fonts <link rel=preload> zu verwenden. Bei vorab geladenen Fonts ist die Wahrscheinlichkeit höher, dass diese beim ersten Paint des Browser angezeigt werden. Auf diese Weise kann eine Layoutverschiebung vorgebeugt werden.
Eine weitere Empfehlung ist die Kombination von <link rel=preload> und font-display: optional. Wie oben erwähnt wird durch <link rel=preload> die Font vorgeladen, damit diese beim ersten Paint des Browsers verfügbar ist. Die CSS Eigenschaft font-display: optional gibt der Font die Chance rechtzeitig geladen und angezeigt zu werden. Ist das jedoch nicht möglich, wird eine Fallback-Font angezeigt und diese nicht mehr durch die eigentlichen Font getauscht (auch wenn diese vollständig geladen wurde).
Animationen
Veränderungen bei den Werten von CSS Properties können den Browser dazu bringen auf diese zu reagieren. Einige CSS Werte triggern re-layout, paint und composite, dadurch kann es zu Layoutverschiebungen kommen. Aufgrund dessen wir empfohlen die CSS Eigenschaft transform zu verwenden um Elemente zu animieren. Diese Eigenschaft verursacht keine Layout Shifts.
Detaillierte Informationen über CSS Trigger
Wie dieser Blog-Eintrag zeigt, gibt es Möglichkeiten um den Cumulative Layout Shift zu verbessern und die eigene Website fit für die Core Web Vitals zu machen. Wir helfen Ihnen gerne dabei Ihre Website nach ganz oben zu bringen!