Screaming Frog ist ein mächtiges SEO Tool und aus der Grundausstattung eines SEOs nicht wegzudenken. Wir zeigen dir 5 Screaming Frog Hacks, die du bei deinen Projekten austesten solltest.
1. Weiterleitungen nach einer Site-Migration oder nach einem Relaunch überprüfen 🤓
Die wohl zeitaufwendigste Aufgabe bei einer Site-Migration oder einem Relaunch ist die Überprüfung der Weiterleitungen. Denn sind diese nicht korrekt gesetzt, kommt es in kürzester Zeit zu zahlreichen 404-Fehlern und defekten internen Verlinkungen.
Eine manuelle Überprüfung der Redirects kann mühsam sein oder sogar unmöglich, wenn es Millionen von URLs betrifft. Um diesen Prozess zu automatisieren, gibt es bei Screaming Frog den Listenmodus. Hier kannst du ganz einfach eine Liste deiner alten URLs hochladen und dann der Weiterleitungskette folgen. Damit das funktioniert, musst du in der Spider-Konfiguration “Umleitungen immer folgen” aktivieren.
Step by Step Anleitung
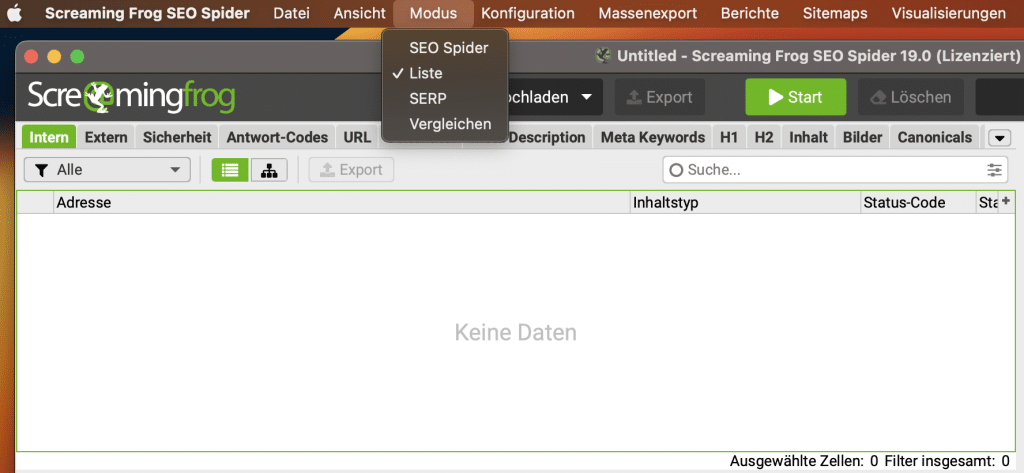
- In den Listenmodus wechseln: Modus ▶ Liste

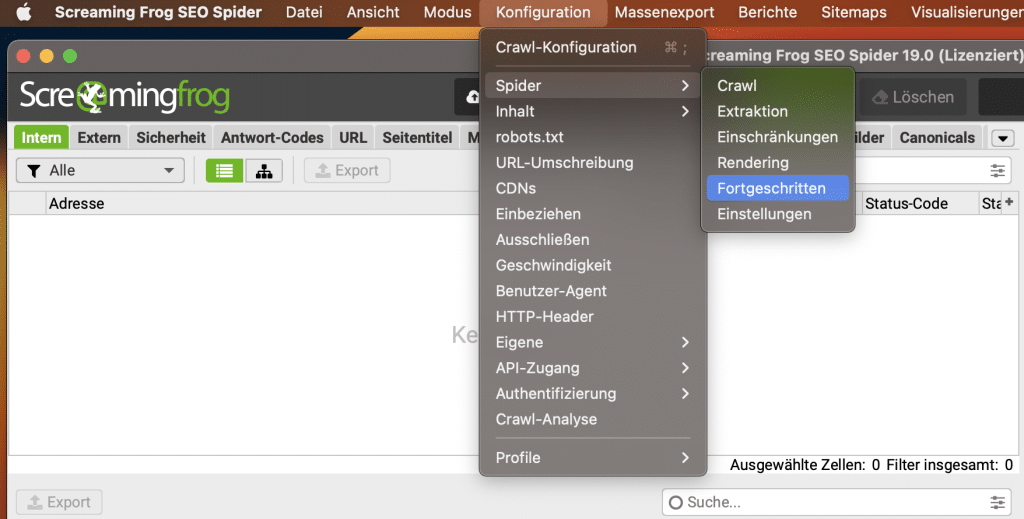
- Aktion “Umleitungen immer folgen” aktivieren: Konfiguration ▶ Spider ▶ Fortgeschritten ▶ Umleitungen immer folgen

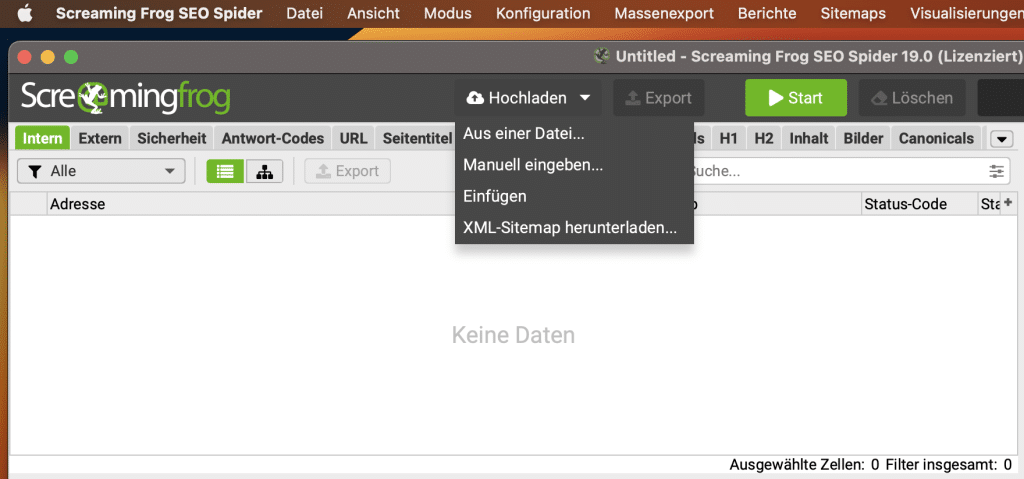
- Deine Liste mit den alten URLs hochladen: Hochladen ▶ eine der Möglichkeiten auswählen ▶ Start

That’s it. Du siehst dann in der Auflistung relativ weit rechts die Spalte “Umleitungs-URL”. Wir empfehlen, die Daten zu exportieren und danach in einem Spreadsheet oder einem Excel-Dokument damit weiterzuarbeiten.
Eine andere Möglichkeit wäre, nach der Migration die Liste der alten URLs hochzuladen und nach den Statuscodes 2xx, 4xx und 5xx zu suchen. URLs, die beispielsweise einen 404-Fehler zurückgeben, müssen noch weitergeleitet werden.
2. Kaputte und weiterleitende interne Links finden 🔗
In regelmäßigen Abständen solltest du dich um kaputte interne Verlinkungen sowie um interne Links, die eine Weiterleitung auslösen, kümmern. Diese Aufgaben gehören unserer Meinung nach einfach zur Wartung deiner Website dazu. Natürlich sind funktionierende Links auch für SEO wichtig.
Einfacher gesagt als getan, denn die umfangreichen Crawldaten von Screaming Frog können schnell ablenken. Wir zeigen dir, wie du vorgehen kannst, ohne von einer Datenflut überrollt zu werden.
Step by Step Anleitung
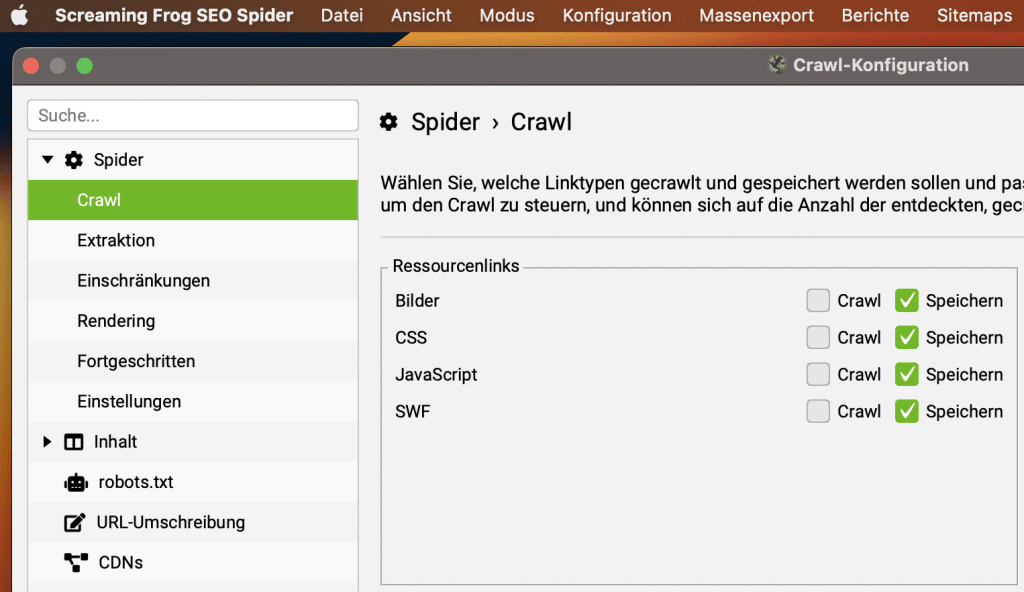
Zuerst musst du das Crawlen von Bildern, CSS, JavaScript und anderen Dateien deaktivieren, die keinen internen Link enthalten. Das dient hauptsächlich dazu, den Crawling Vorgang zu beschleunigen. Nebenbei sind auch die Crawling Daten übersichtlicher.
- Gehe zu Konfiguration ▶ Spider ▶ Crawl ▶ deaktiviere Bilder, CSS, JavaScript, SWF

- Du crawlst deine Website jetzt ganz normal im Spider Modus
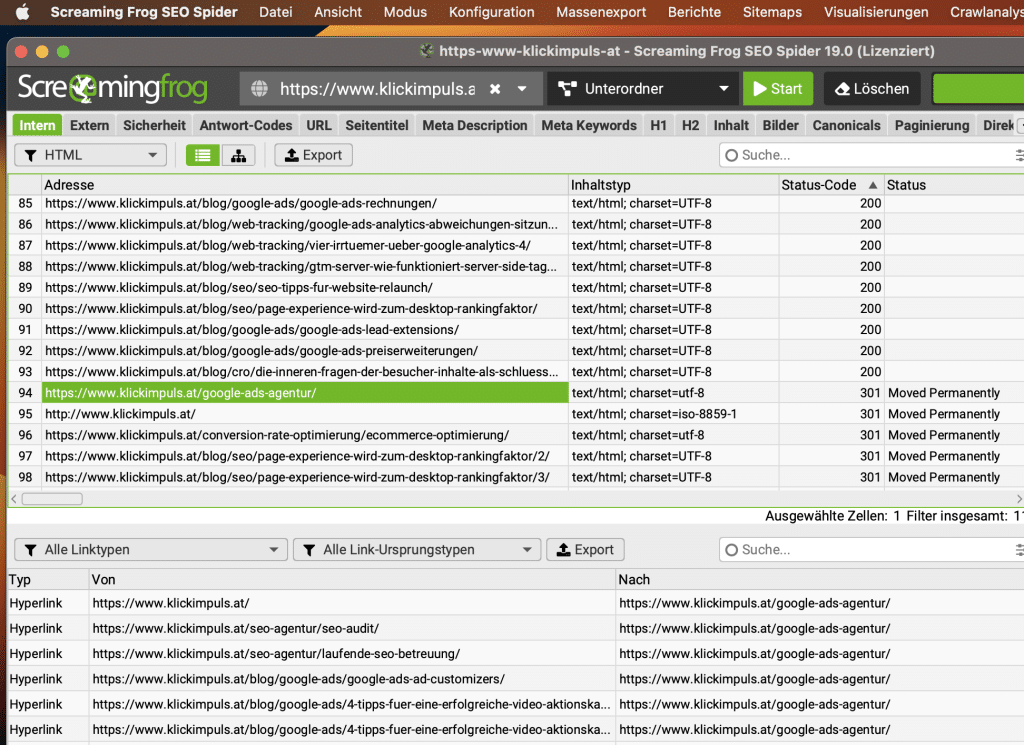
- Danach sortierst du den Tab “Intern” nach Statuscodes
Du kannst auf eine URL klicken und dir unten im Tab “Inlinks” alle URLs inklusive Ankertexte ansehen, welche auf die von dir ausgewählte Seite verweisen.

Damit du mit dem Output von Screaming Frog gut arbeiten kannst, empfehlen wir dir, alle internen Links mit Problemen zu exportieren.
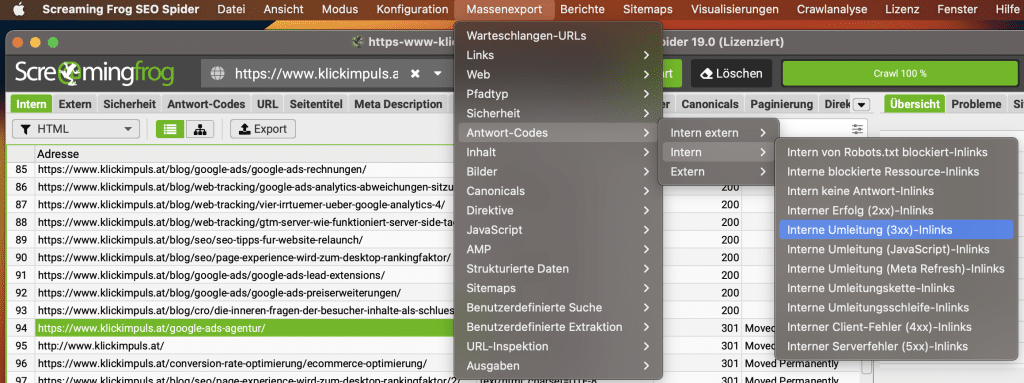
- Gehe zum Tab Massenexport ▶ Antwort-Codes ▶ Intern ▶ exportiere alle 3xx, 4xx und 5xx Fehler

Fertig! Du kannst dir jetzt deine fehlerhaften, internen Links in ein Excel oder Google Spreadsheet kopieren und darin weiterarbeiten.
3. Deine Website auf Crawling Probleme analysieren 💻
Wenn du dich mit SEO beschäftigst, weißt du natürlich, dass die Crawlbarkeit deiner Website das A und O ist. Mit Screaming Frog kannst du testen, ob Google mit dem Crawlen deiner Website Probleme hat. Und so geht’s.
Step by Step Anleitung
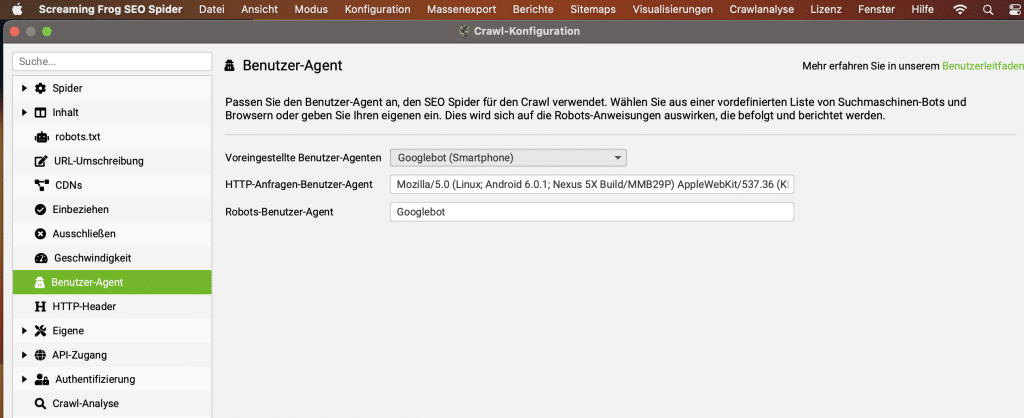
Zuerst musst du den User-Agent von Screaming Frog anpassen
- Gehe zu Konfiguration ▶ Benutzer-Agent ▶ wähle den Googlebot (Smartphone)

Nachdem Google ohnehin nur die mobile Version zur Bewertung und für das Ranking heranzieht, empfehlen wir, mit dem Smartphone Bot zu crawlen.
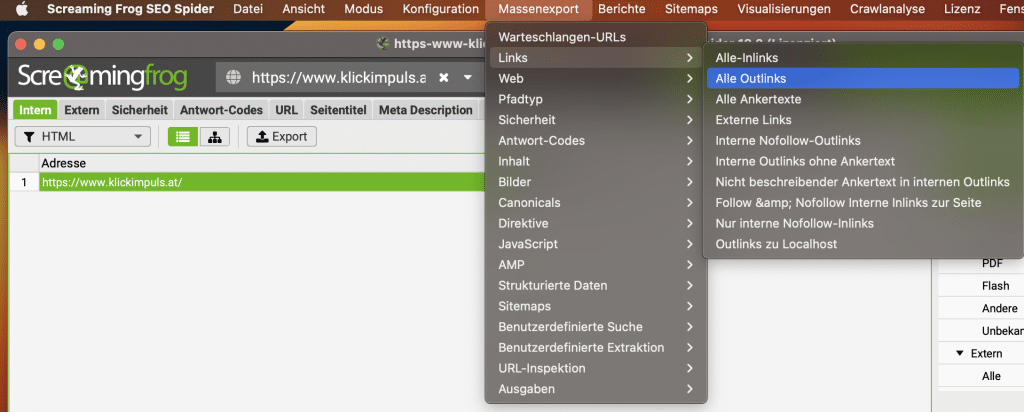
Damit du herausfinden kannst, ob Google alle wichtigen Links finden kann, musst du eine bestimmte URL festlegen, die du auf ihre Crawlbarkeit testen möchtest. Danach exportierst du alle Links im Tab “Outlinks” (befinden sich in dem Kästchen unten). Fehlende Outlinks würden bedeuten, dass es ein Problem mit der Crawling-Fähigkeit der getesteten Seite gibt.
- So geht der Export: Massenexport ▶ Links ▶ Alle Outlinks

4. Deine interne Verlinkung mit dem Link Score optimieren 🔝
Seitdem die 10. Version der Screaming Frog SEO Spider released wurde, gibt es das Link-Score-Feature. Hier hat Screaming Frog einen eigenen Algorithmus ins Leben gerufen, um die interne Verlinkung verschiedener Seiten zu bewerten. Der Score beginnt bei 0 und endet bei 100. Je höher der Score einer Seite ist, desto ausgeprägter ist die interne Verlinkung. Für SEOs ein hilfreiches Feature, da wichtige Landingpages eine gute interne Verlinkung aufweisen sollten.
Step by Step Anleitung
- Zuerst musst du deine Seite crawlen ▶ URL reinkopieren ▶ los geht’s
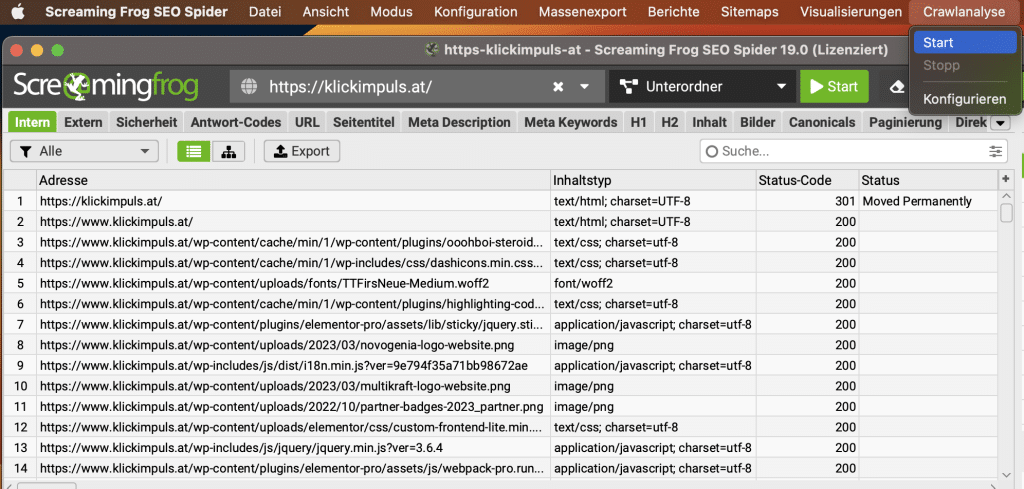
- Sobald der Crawl abgeschlossen ist, musst du eine Crawlanalyse durchführen
- Gehe zum Menü ▶ Crawlanalyse auswählen ▶ auf Start klicken

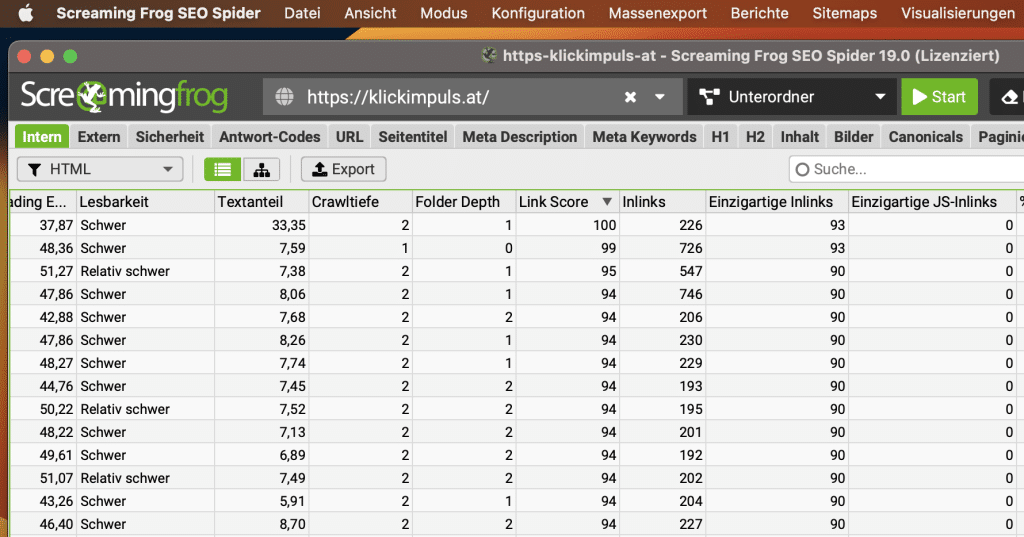
- Der Link-Score wird im Tab “Intern” als neue Spalte eingefügt

Wir empfehlen dir, die Daten aus dem Tab “Intern” in ein Excel-Dokument oder Google Spreadsheet zu exportieren. Lösche dann einfach alle nicht notwendigen Spalten heraus und schon hast du mehr Überblick und kannst besser damit arbeiten.
5. Analysiere deine JavaScript Website und stelle sicher, dass sie gecrawlt werden kann 🔍
Mit Screaming Frog kannst du überprüfen, ob deine Single-Page-Application bzw. deine auf JavaScript basierende Website von Google gecrawlt werden kann. Dazu musst du nur ein einziges Häkchen setzen.
Step by Step Anleitung
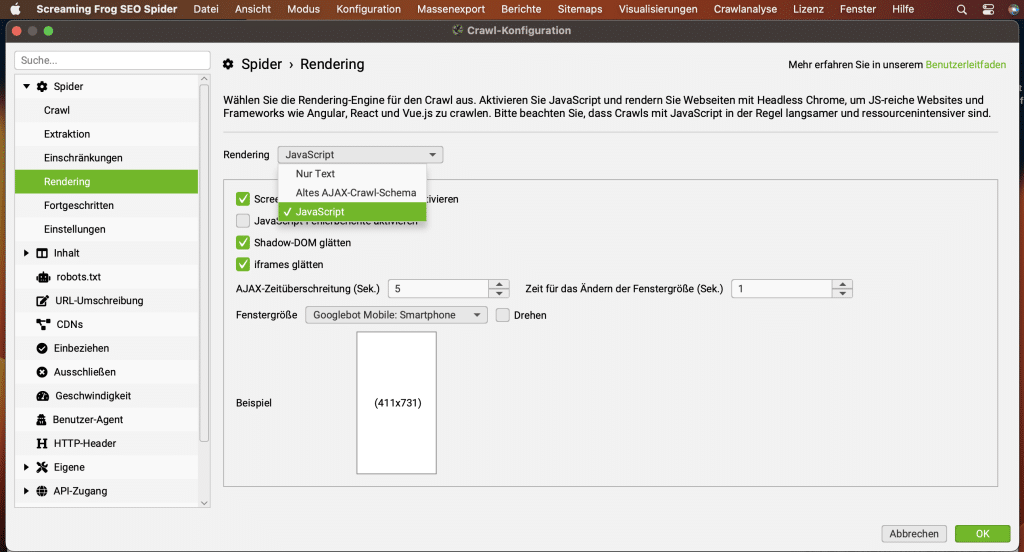
- Gehe auf Konfiguration ▶ Spider ▶ Rendering

- Wähle bei Rendering einfach JavaScript aus ▶ klicke auf Ok ▶ und los geht’s

Du kannst diese Funktion verwenden, um Text-Only-Crawls mit JavaScript-Crawls zu vergleichen. Damit kannst du sicherstellen, dass alle wichtigen Links und Ressourcen von Google und Co heruntergeladen werden können.
Aber Achtung: Die Screaming Frog Spider kann JavaScript besser rendern als Suchmaschinen. Daher ist das Screaming Frog Rendering kein genaues Abbild vom Google Rendering. Für exakte Ergebnisse empfehlen wir den Live URL Test in der Google Search Console.
JavaScript und Rendering sind Neuland für dich? Schau doch bei unserer JavaScript-Blogreihe vorbei: JavaScript und SEO Part 1: Die Basics sowie JavaScript und SEO Part 2: Rendering
Du kannst einfach nicht genug von uns bekommen? 😉
Dir gefallen unsere 5 Screaming Frog Tipps und du möchtest mehr über unsere SEO Agenturleistungen erfahren? Dann schau in unserem SEO Bereich vorbei! Wir helfen dir beim Audit deiner Website, deinem Relaunch, beim Erstellen von Content oder unterstützen dich mit einer monatlichen SEO Betreuung.