In dieser zweiteiligen Blog-Reihe beschäftigen wir uns näher mit dem Thema JavaScript und SEO. Im ersten Teil erklären wir, wieso JavaScript teilweise von SEOs gefürchtet wird und was wir unseren Kunden diesbezüglich raten. Der zweite Teil beschäftigt sich intensiv mit den Thema “Website Rendering”. Stay tuned!
JavaScript und SEO = 💔?
JavaScript ist ein wichtiger Bestandteil moderner Websites und Webshops. Doch vielen SEO-Agenturen bereitet JavaScript nach wie vor schlaflose Nächte. Warum eigentlich?
Vor einigen Jahren war das Rendern von JavaScript Elementen für Google noch eine etwas größere Herausforderung. Inhalte, die sich in diesen Elementen befanden, konnten teilweise nicht indexiert werden. Bei SEO relevanten Inhalten wirkt sich das negativ auf die SEO Performance aus. Doch mittlerweile kann Google JavaScript großteils gut verarbeiten. Bei anderen Suchmaschinen sieht das noch ganz anders aus.
Wie wird JavaScript von Google verarbeitet? 🤔
JavaScript wird in der Google Suche mit einer Evergreen Version von Chromium ausgeführt. Das bedeutet, dass der GoogleBot zum Rendern von Websites immer die aktuellste Chrome Version verwendet (siehe auch JavaScript SEO Grundlagen von Google).
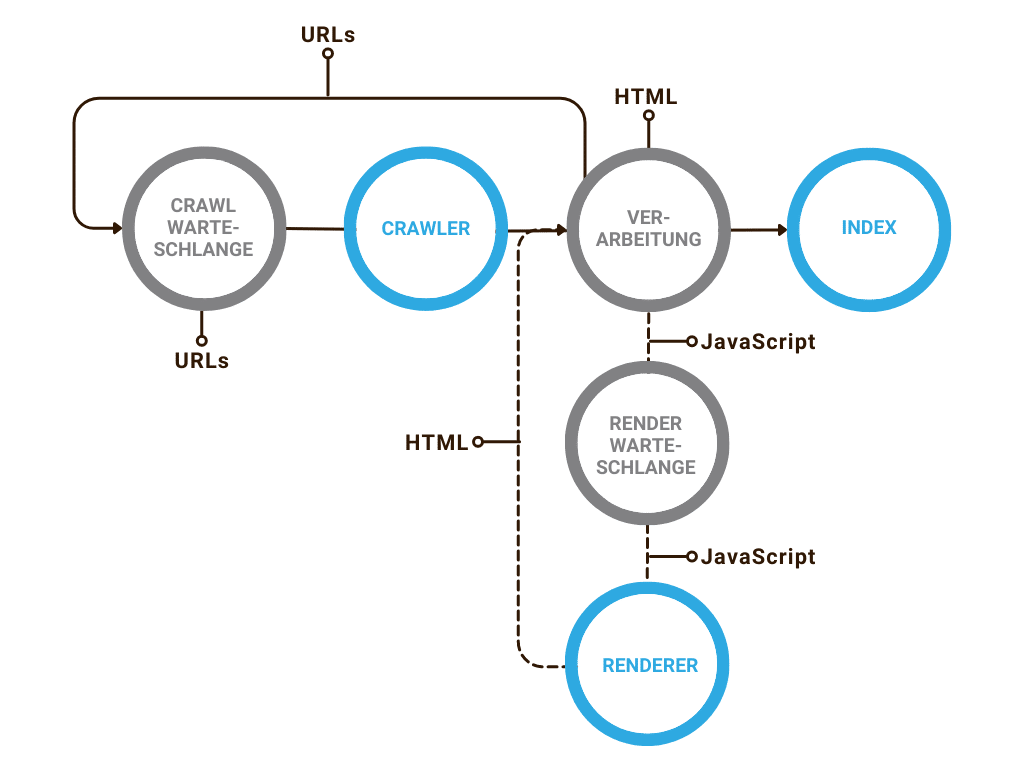
Die Verarbeitung selbst gliedert sich in folgende Schritte:
✅ Crawlen ➤ ✅ Rendern ➤ ✅ Indexieren

Der GoogleBot ruft mit Hilfe einer HTTP-Anfrage eine URL aus der Crawling-Warteschlange ab. Danach wird überprüft, ob diese URL gecrawlt werden darf. Dies wird aus der robots.txt ausgelesen. Bei erfolgreicher Überprüfung wird der HTML Code aus der HTTP Antwort geparst und indexiert. Das Crawlen von URLs und Parsen des HTML Codes funktioniert einwandfrei bei klassischen Websites und bei serverseitig gerenderten Seiten. Hier enthält die HTTP Antwort bereits den vollständigen Inhalt im HTML Code.
Einige Websites verwenden JavaScript, um den tatsächlichen Seiteninhalt zu generieren. Das ursprüngliche HTML Dokument enthält nur die Verlinkungen zu den entsprechenden JavaScript Files. In diesem Fall muss Google den JavaScript Code ausführen, um den Seiteninhalt zu sehen.
Der GoogleBot stellt alle Seiten, bei denen ein JavaScript Rendering notwendig ist, in eine eigene Warteschlange. Wie lange eine Seite in der Warteschlange bleibt, hängt von Googles Ressourcen ab. Da das Rendern von JavaScript äußerst aufwändig ist, kann es unter Umständen dauern, bis Google die Seite vollständig rendert. Sobald Ressourcen verfügbar sind, wird die Seite gerendert und der JavaScript Code ausgeführt. Das gerenderte HTML wird anschließend indexiert. Erst ab diesem Zeitpunkt ist der gesamte Inhalt der Seite im Google-Index zu finden. Davor waren lediglich die Inhalte aus dem ursprünglichen HTML Dokument indexiert.
💡 Was wir daraus ableiten und unseren Kunden raten
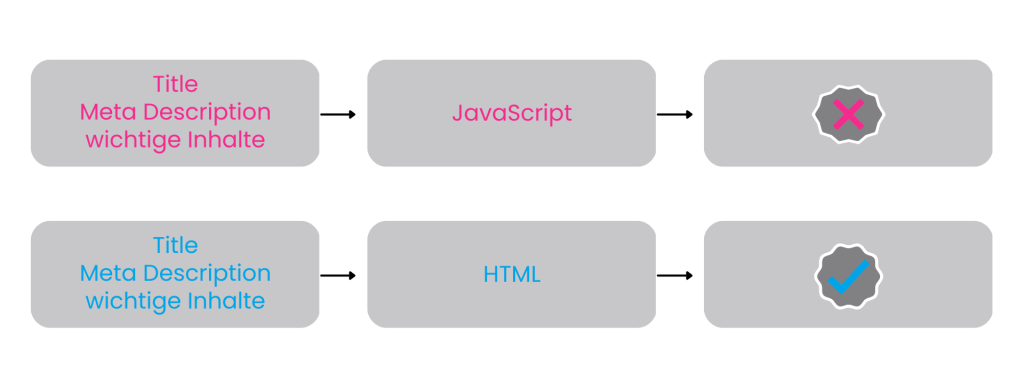
Wie oben bereits erwähnt, rendert der GoogleBot JavaScript nicht beim initialen Crawling, sondern erst, sobald genug Ressourcen verfügbar sind. Aufgrund dessen empfehlen wir wichtige Inhalte wie
- Title
- Meta Description
- Essenziellen Content
direkt in das HTML Dokument und nicht dynamisch per JavaScript einzufügen. Ganz nach dem Motto “better safe than sorry”. Du fragst dich warum?
Sollte deine Seite etwas länger in der Render-Warteschlange stecken, kann Google weder deinen Title, noch die Meta Description oder deine wichtigsten SEO-Inhalte finden. Einstweilen wird ein Dokument indexiert, welches scheinbar keine Suchmaschinen-Optimierung erfahren hat. Mit großer Wahrscheinlichkeit wird deine SEO Performance darunter leiden.

Des Weiteren können nicht alle Bots JavaScript rendern und ausführen. Nehmen wir an, du lässt deinen Title und die Meta Description per JavaScript in dein HTML hinzufügen. Nun möchtest du eine Seite deiner Website auf einer Social Media Plattform teilen. Das dynamische Hinzufügen von Title und Meta Description kann dazu führen, dass für deine Seite keine ansprechende Vorschau angezeigt wird. Die Wahrscheinlichkeit, dass deine Seite geklickt wird, ist damit eher gering.
Die oben beschriebenen Situationen können eintreten, wenn du auf Client Side Rendering setzt. Welche Möglichkeiten du bezüglich Rendering noch hast, erfährst du im zweiten Teil unserer JavaScript & SEO Blog-Reihe. Bleib dran und folge KlickImpuls auf LinkedIn!
Hast du noch offene Fragen?
Du benötigst unsere Hilfe oder hast noch offene Fragen zu den Basics?
Melde dich jederzeit gerne bei uns – gemeinsam beseitigen wir alle Unklarheiten! Die Spezialisten von KlickImpuls helfen dir aber natürlich auch bei jeder anderen Frage im Online Marketing weiter! 💙