Willkommen zum zweiten Teil unserer Blog-Reihe “JavaScript & SEO”. Im ersten Teil sind wir näher auf die JavaScript SEO Basics eingegangen. Der zweite Teil beschäftigt sich nun mit dem Thema “Website Rendering”.
Deine Website enthält viele JavaScript Elemente oder baut fast vollkommen darauf auf? Deine SEO Performance ist dir ebenfalls wichtig? Dann bist du bestimmt schon über die Begriffe Client Side Rendering, Server Side Rendering, Pre-Rendering, und Dynamic Rendering gestoßen. Wir fassen dir die wichtigsten Eckpunkte über die verschiedenen Arten des Renderings zusammen.
▶ Client Side Rendering (CSR)
Beim Client Side Rendering wird eine Website direkt vom Browser gerendert. Dieser Ansatz wird häufig verwendet, da heutzutage viele Webapplikationen mittels ReactJS oder Angular erstellt werden. Diese beiden JavaScript Frameworks setzen auf Client Side Rendering.
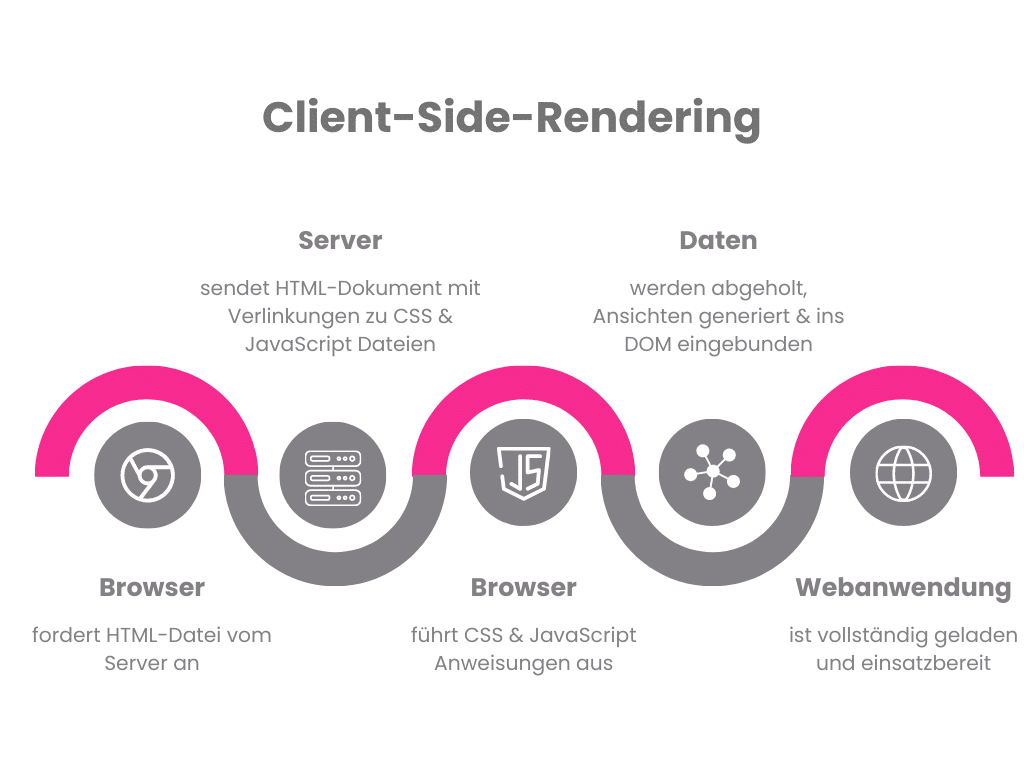
Wie funktioniert Client Side Rendering?

- Der Browser fordert eine HTML Datei vom Webserver an.
- Der Server kann sehr schnell antworten und sendet ein HTML-Dokument an den Browser. Dieses File enthält Verlinkungen zu den benötigten CSS und JavaScript Dateien. Meistens befindet sich in diesem HTML Dokument kein Inhalt, dieser wird mittels JavaScript hinzugefügt.
- Nun muss der Browser die CSS und JavaScript Anweisungen ausführen. Währenddessen wird Nutzer:innen oftmals eine Seite mit Ladeanimation angezeigt.
- Zu guter Letzt werden alle benötigten Daten sowie Inhalte eingesammelt, Ansichten generiert und in das Document Object Model (DOM) eingebunden.
- Die Webapplikation ist jetzt vollständig geladen und kann verwendet werden.
Diese Vor- und Nachteile hat CSR
Vorteile
✅ Rendering weiterer Seiten nach dem initialen Ladeprozess ist sehr schnell
✅ Weniger Server Requests, da beim Aufrufen einer neuen Seite nicht alle Skripte und Inhalte neu geladen werden müssen
✅ Sehr viele JavaScript Frameworks unterstützen CSR
Nachteile
❌ Längerer initialer Ladeprozess
❌ SEO Performance kann unter CSR leiden » Suchmaschinen haben teilweise Probleme, diese Seiten ordentlich zu indexieren, sofern sich wichtige SEO Elemente nicht im HTML File befinden
❌ Viele Bots sind noch nicht dazu in der Lage, JavaScript zu rendern
Für welche Art von Applikationen eignet sich Client Side Rendering?
👍🏻 Webapplikationen mit vielen Nutzerinteraktionen
👍🏻 Webapplikationen mit vielen dynamischen Inhalten
👍🏻 Webapplikationen mit komplexem User Interface
▶ Server Side Rendering (SSR)
Beim Server Side Rendering werden sämtliche HTML, CSS und JavaScript Anweisungen vom Webserver vollständig geladen, sobald ein URL Request durchgeführt wird. Den Nutzer:innen kann die entsprechende Seite somit sehr schnell angezeigt werden.
Frameworks, die für Server Side Rendering geeignet sind:
- Angular: Angular Universal
- ReactJS: Next.js
- VueJS: Nuxt.js
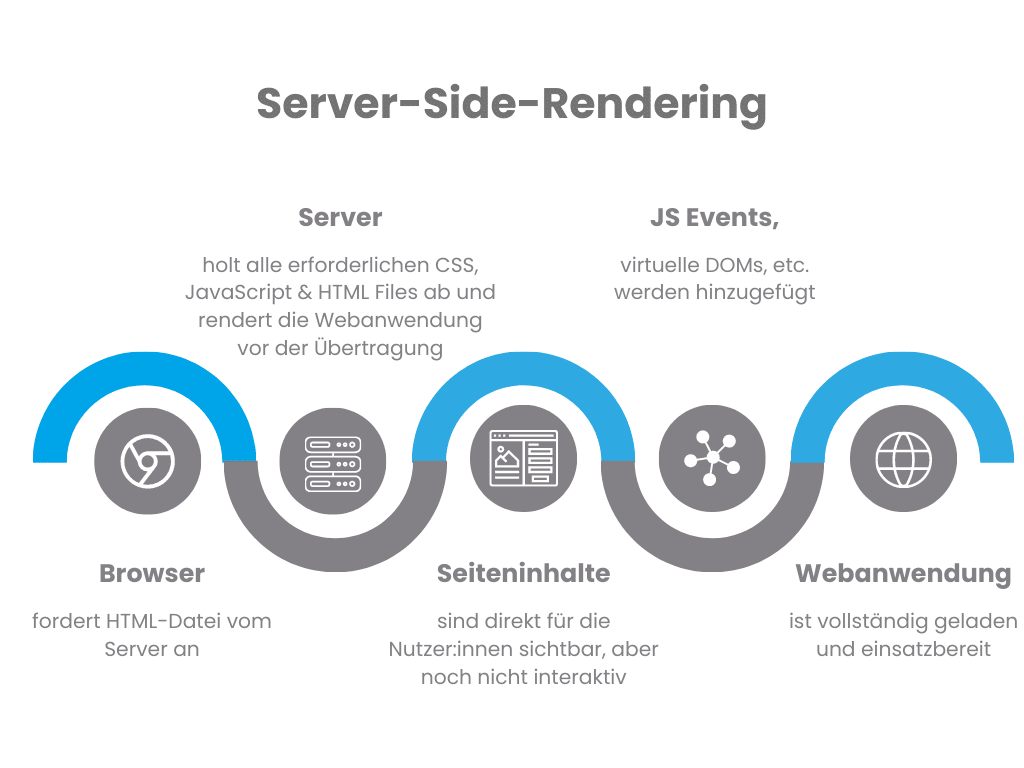
Wie funktioniert Server Side Rendering?

- Der Browser fordert eine HTML Datei vom Webserver an.
- Der Webserver holt alle erforderlichen HTML, CSS und JavaScript Anweisungen ab und schickt eine Seite, die bereit zum Rendern ist, an den Browser zurück.
- Anschließend wird die entsprechende Seite vom Browser gerendert. Nutzer:innen können die Seite bereits sehen, jedoch noch nicht damit interagieren.
- Gleichzeitig werden vom Browser die noch übrigen JavaScript Anweisungen heruntergeladen und ausgeführt. Das wird auch “Hydration” genannt. Zu diesen JavaScript Anweisungen zählen beispielsweise “event handler”. Diese können nicht vom Webserver vorgeladen werden, da deren Ausführung auf User Interaktionen basiert.
- Sobald die JavaScript Anweisungen fertig ausgeführt wurden, kann mit der Seite interagiert werden.
Diese Vor- und Nachteile hat SSR
Vorteile
✅ Schneller initialer Ladeprozess
✅ Wirkt sich positiv auf die SEO Performance aus » Suchmaschinen bekommen eine gerenderte Seite ausgeliefert und können alle wichtigen Inhalte sehen
Nachteile
❌ Sehr viele Server Requests
❌ Bei jedem Page Reload muss die Seite vom Webserver neu gerendert werden
❌ Bei interaktiven Websites mit vielen Nutzerinteraktionen dauert der initiale Ladeprozess länger
Für welche Art von Applikationen eignet sich SSR
👍🏻 Statische Webapplikationen
👍🏻 Webapplikationen mit wenig Nutzerinteraktionen
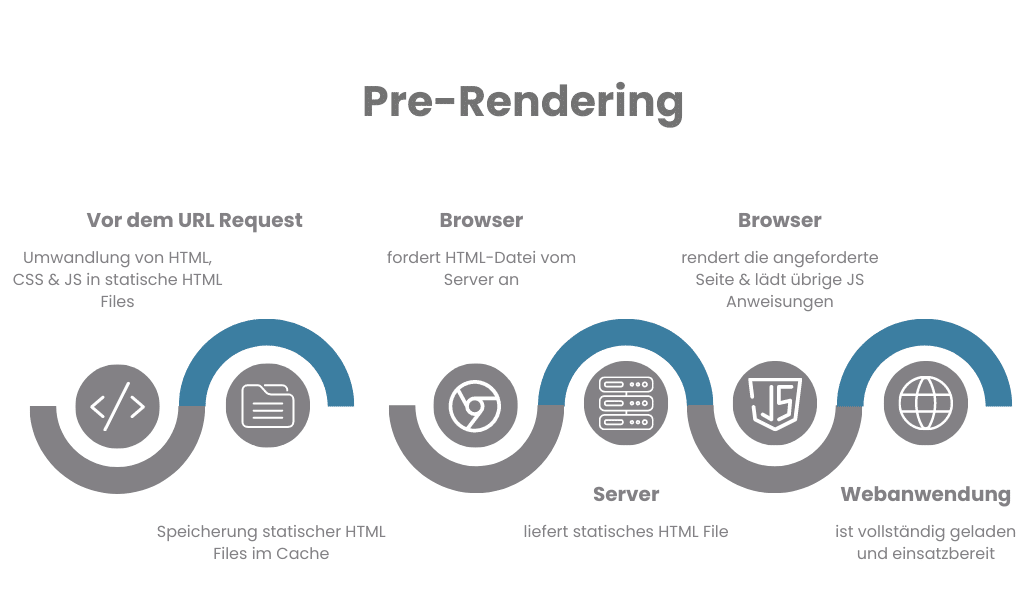
▶ Pre-Rendering
Beim Pre-Rendering werden zuerst die HTML, CSS und JavaScript Dateien in ein statisches .html umgewandelt. Dieses wird in einem Cache abgespeichert. Bei einem URL Request schickt der Webserver dieses statische HTML an den User. Auch hier kann den Nutzer:innen die angeforderte Seite sehr schnell angezeigt werden. Das React Framework “Next.js” pre-rendert beispielsweise jede Seite per Default.
Wie funktioniert Pre-Rendering?

Vor dem URL Request
- HTML, CSS und JavaScript Anweisungen werden vom Server in ein statisches HTML umgewandelt.
- Die statischen HTML Files werden in einem Cache gespeichert.
Browser fordert eine HTML Datei vom Webserver an
- Der Webserver liefert das statische HTML File an den Browser.
- Nun wird die angeforderte Seite vom Browser gerendert. Nutzer:innen können die Seite bereits sehen, jedoch noch nicht damit interagieren.
- Auch hier wird gleichzeitig wieder Hydration betrieben. D.h. der Browser lädt die noch übrigen JavaScript Anweisungen (event handler, etc.) herunter und führt sie aus.
- Sobald die JavaScript Anweisungen fertig ausgeführt wurden, kann mit der Seite interagiert werden.
Diese Vor- und Nachteile hat Pre-Rendering
Vorteile
✅ Schneller initialer Ladeprozess
✅ Benötigt im vergleich zur SSR weniger Server requests
✅ Wirkt sich positiv auf die SEO Performance aus » Suchmaschinen bekommen eine gerenderte Seite ausgeliefert und können alle wichtigen Inhalte sehen
Nachteile
❌ Die Seite ist erst interaktiv, sobald alle JavaScript Ressourcen geladen und ausgeführt wurden
❌ Bei Websites mit vielen Subpages dauert der Pre-Rendering Prozess sehr lange
❌ Bei Änderungen auf der Website muss sichergestellt werden, dass diese wieder neu gerendert wird
Für welche Art von Applikationen eignet sich Pre-Rendering
👍🏻 Webapplikationen mit vielen statischen Inhalten
👍🏻 Webapplikationen, die kein Server-Side-Rendering verwenden möchten
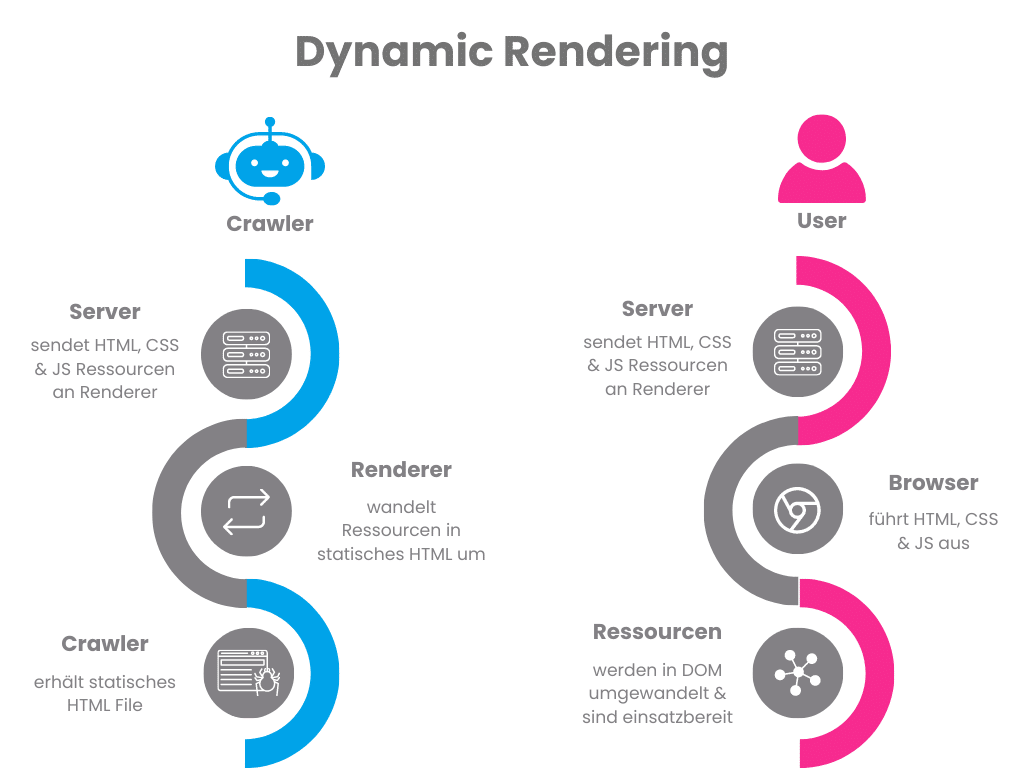
▶ Dynamic Rendering
Beim Dynamic Rendering unterscheidet der Webserver durch Überprüfung des User-Agents zwischen Crawler und User. User bekommen die “normale” Version der Website ausgeliefert. D.h. das initiale HTML mit Verlinkungen zu den CSS und JavaScript Files, die im Browser ausgeführt werden (CSR). Erkennt der Webserver einen Crawler, wird diese Anfrage zu einem Renderer weitergeleitet. Dieser liefert dem Crawler (z.B. GoogleBot) ein statisches HTML File (ähnlich SSR).

Diese Vor- und Nachteile hat Dynamic Rendering
Vorteile
✅ Bietet Nutzer:innen die beste User Experience und stellt auch Crawler zufrieden » positiv für die SEO Performance
✅ Schneller initialer Ladeprozess
✅ Wird von Google nicht als Cloaking betrachtet
Nachteile
❌ Aufwand für Implementation meistens hoch
❌ Google empfiehlt Dynamic Rendering nur als Übergangslösung
Für welche Art von Applikationen eignet sich Dynamic Rendering
👍🏻 Webapplikationen mit vielen Nutzerinteraktionen
👍🏻 Webapplikationen mit vielen dynamischen Inhalten
👍🏻 Webapplikationen mit komplexem User Interface
Welche Lösung ist nun die beste für dich?
Die Antwort aller Antworten: “Es kommt darauf an.” 😅
Es kommt auf deine Webapplikation an. Ist sie interaktiv und benötigt viele dynamische Inhalte? Hat sie viele User Interaktionen? Ist es eine Seite mit vorrangig statischem Inhalt? Welches Framework verwendest du? Welche Rolle spielt Suchmaschinenoptimierung für deine Webanwendung?
Wenn du dir diese Fragen beantwortest, findest du garantiert heraus, welche Rendering Methode die beste für dich ist. Google hat diesem Thema ebenfalls einen sehr hilfreichen Artikel gewidmet. Der Artikel Rendering on the Web versorgt dich mit noch detaillierteren Informationen.
Hast du noch offene Fragen?
Du benötigst unsere Hilfe oder hast noch offene Fragen zum Website Rendering?
Melde dich jederzeit gerne bei uns – gemeinsam beseitigen wir alle Unklarheiten! Die Spezialisten von KlickImpuls helfen dir aber natürlich auch bei jeder anderen Frage im Online Marketing weiter! 💙