Am 24. August 2021 hat es von Google ein offizielles Statement zur Verwendung von Seitentiteln in den Google-Suchergebnissen gegeben. Das interessiert uns als SEO-Agentur natürlich ganz besonders.
Google ändert Seitentitel in den Suchergebnissen
Im Google Search Central Blog wurde im Beitrag “An update to how we generate web page titles” erklärt, dass Google von nun an Überschriften als Titel für die Suchergebnisse oder auch eigene Kreationen verwenden kann. Das geschieht allerdings nur wenn Google den manuell hinterlegten Title nicht passend findet und eine andere Variante besser zur jeweiligen Suchanfrage passt.
Jede einzelne Seite manuell testen ist in der Praxis nur schwer möglich. Wir möchten eine Lösung vorstellen die mit nur einem Klick zeigt, ob der Seitentitel von Google geändert wurde oder nicht.

Hat Google meinen Seitentitel geändert? So wird’s überprüft
Fede Gómez hat ein Script entwickelt mit dem überprüft werden kann, ob Google den manuell hinterlegten Title-Tag in den Suchergebnissen geändert hat. Das original Script kann auf GitHub Gist gefunden werden. Wir haben das Script von Spanisch auf Deutsch übersetzt, damit alle Text-Ausgaben nachvollzogen werden können.
Installation des JavaScript Codes
javascript: (function (doc){var changed=0; function checkTitles(){console.log('jQuery version ', $.fn.jquery, ' loaded'); var position=1; var items=[]; var results=$('#rso .kp-blk .g, #rso .g[class="g"], #rso .srg .g').not('.kno-kp .g').find('div:first').find('a:first'); $('.title-changed, #CountTitlesChanged').remove(); results.each(function (){if (!$(this).parents('.related-question-pair').length){var parent=$(this).closest('.tF2Cxc').length > 0 ? $(this).closest('.tF2Cxc') : $(this).closest('li'); items.push([ position, $(this).find('h3').text(), encodeURI($(this).attr('href')), parent]); position++;}}); var numItems=1; cors_proxies=[ 'https://api.codetabs.com/v1/proxy?quest=', 'https://jsonp.afeld.me/?url=',]; items.forEach(item=>{$.ajax({url: cors_proxies[Math.floor(Math.random() * cors_proxies.length)] + item[2], success: function (data, status, xhr){title=$(data).filter('title').text(); var html=''; if (title !=item[1]){html +='' + title + ''; changed++;}else{html +='' + item[1] + '';}html +=''; item[3].find('div').first().append(html);}, error: function (xhr, status, error){var html=''; html +='Fehler: Der Befehl konnte nicht ausgeführt werden'; html +=''; item[3].find('div').first().append(html);}, complete: function (xhr, status){if (numItems==items.length){petitionCompleted();}else{numItems++;}}});});}function petitionCompleted(){$('#result-stats').append(' - ' + changed + ' Seitentitel wurden auf dieser Seite verändert');}if (typeof jQuery=='undefined'){var script_jQuery=document.createElement('script'); script_jQuery.src='https://code.jquery.com/jquery-latest.min.js'; script_jQuery.onload=checkTitles; doc.body.appendChild(script_jQuery); console.log('script_jQuery appended to body');}else{console.log('jQuery already included …'); checkTitles();}})(document)Die Installation des Javascript-Codes ist ganz einfach. Zuerst wird der Code markiert sowie kopiert und danach in die Lesezeichen-Leiste des Browsers eingefügt. Das war’s auch schon!
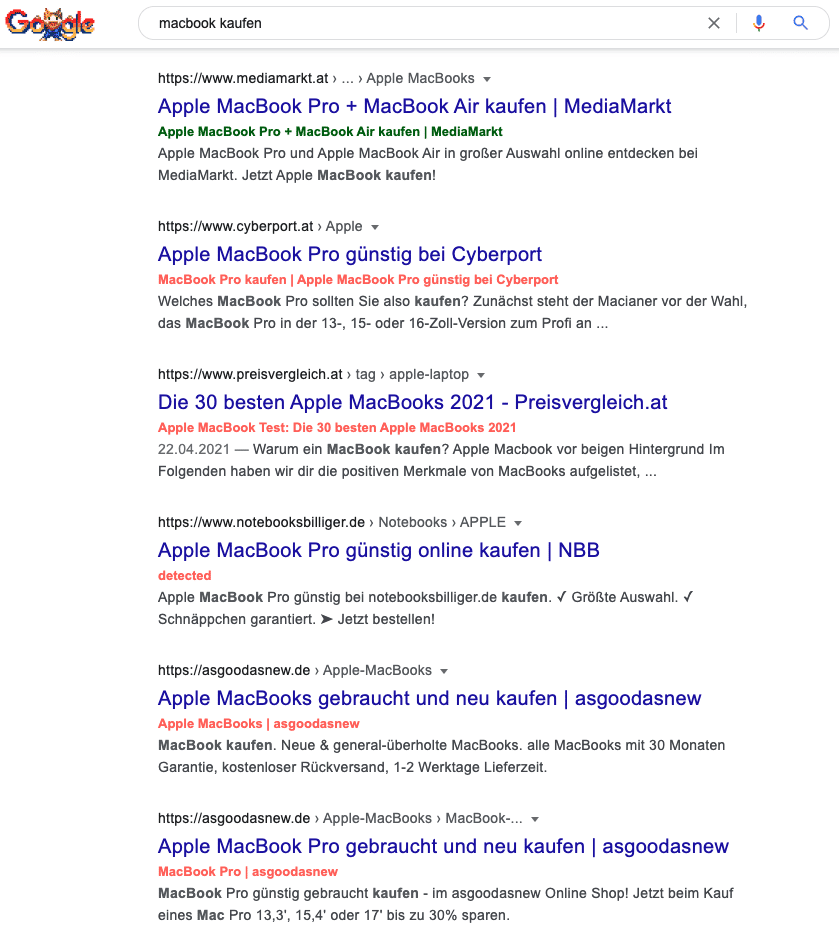
Der Javascript-Code sollte für Google Chrome und Mozilla Firefox funktionieren. Nach erfolgreicher Installation einfach die Google Suche aufrufen und einen Begriff googeln. Anschließend auf das Lesezeichen klicken, damit der JavaScript Code ausgeführt wird und schon werden veränderte bzw. gleichbleibende Seitentitel angezeigt.
Noch Fragen zum Seitentitel oder anderen SEO-Themen?